Symfony 4 est la version du framework Symfony qui a apporté de changements majeures.
Dans ce tutoriel nous allons apprendre à faire un blog avec un système de commentaire pour les articles et un espace d'administration.
Si c'est votre première fois de faire du Symfony, je vous suggère de lire l'article sur l'Introduction de Symfony 4 avant de commencer.
Sinon, nous allons commencer tout de suite.
Installation
Avant de commencer, il nous faut d'abord créer et configurer notre projet Symfony.
Symfony utilise Composer pour la gestion des dépendances, assurez vous donc d'avoir Composer installer sur votre machine, il faut aussi vous assurez que la commande composer est disponible en l'ajoutant au PATH (vous pouvez suivre le tutoriel d'introduction sur Composer).
Maintenant installons symfony, placez vous dans le répertoire dans le quel vous voulez créer votre projet et entrez cette ligne de commande:
composer create-project symfony/website-skeleton blog "4.2.*"Nous créons ici un projet qui s'appelle blog. Si vous faites donc un ls (dir) vous devez voir un nouveau dossier blog, rendez dans ce dossier et installer un serveur de développement:
cd blog
composer req serverVous pouvez ensuite lancer le serveur de développement soit avec server:start ou server:run comme ceci:
php bin/console server:startOu
php bin/console server:runLa console nous signifie que notre site web est accessible à l'adresse http://127.0.0.1:8000, ouvrez donc ce lien dans votre navigateur, et on arrive sur cette page:
Tout va bien, notre projet est bien créer.
Configuration de l'environnement
L'une des grandes nouveautés de la version 4 de Symfony est le fichier .env qui se trouve à la racine, ce fichier contient les configurations de notre application comme les informations sur la base de données, l'environnement dans le quel on travail (dev ou prod). Ouvrons le donc:
## In all environments, the following files are loaded if they exist,
## the later taking precedence over the former:
#
## * .env contains default values for the environment variables needed by the app
## * .env.local uncommitted file with local overrides
## * .env.$APP_ENV committed environment-specific defaults
## * .env.$APP_ENV.local uncommitted environment-specific overrides
#
## Real environment variables win over .env files.
#
## DO NOT DEFINE PRODUCTION SECRETS IN THIS FILE NOR IN ANY OTHER COMMITTED FILES.
#
## Run "composer dump-env prod" to compile .env files for production use (requires symfony/flex >=1.2).
## https://symfony.com/doc/current/best_practices/configuration.html#infrastructure-related-configuration
###> symfony/framework-bundle ###
APP_ENV=dev
APP_SECRET=d120bc9442daf50769276abd769df8e9
##TRUSTED_PROXIES=127.0.0.1,127.0.0.2
##TRUSTED_HOSTS='^localhost|example\.com$'
###< symfony/framework-bundle ###
###> doctrine/doctrine-bundle ###
## Format described at http://docs.doctrine-project.org/projects/doctrine-dbal/en/latest/reference/configuration.html#connecting-using-a-url
## For an SQLite database, use: "sqlite:///%kernel.project_dir%/var/data.db"
## Configure your db driver and server_version in config/packages/doctrine.yaml
DATABASE_URL=mysql://db_user:db_password@127.0.0.1:3306/db_name
###< doctrine/doctrine-bundle ###
###> symfony/swiftmailer-bundle ###
## For Gmail as a transport, use: "gmail://username:password@localhost"
## For a generic SMTP server, use: "smtp://localhost:25?encryption=&auth_mode="
## Delivery is disabled by default via "null://localhost"
MAILER_URL=null://localhost
###< symfony/swiftmailer-bundle ###Si vous lisez un peu le fichier, vous allez tout de suite comprendre à quoi sert ce fichier.
Nous avons l'environnement dans le quel on travail APP_ENV=dev on est donc en mode développement, cela va nous permettre par exemple d'avoir les erreurs afficher en clair, en bas nous avons la connexion à notre base de données DATABASE_URL dont nous allons voir un plus loin.
Les routes de notre application
Nous allons maintenant définir les routes de notre application. Nous allons pour cela utiliser le fichier config/routes.yaml. Je préfère utiliser ce fichier pour définir les routes de mon application, mais il faut savoir qu'il y a d'autres méthodes qui existent comme les annotations ou encore dans un fichier xml.
Avant de définir les routes dans le ficher routes.yaml, énumérons d'abord les routes dont on pense notre application a besoin.
- L'accueil: c'est la rentrée de notre application et nous allons en profiter pour afficher la liste de nos articles
- L'ajout d'un article
- La lecture d'un article: cette page va nous permettre d'afficher un article quand on clique dessus
- La modification d'un article
- La suppression d'un article
Nous allons pour le moment créer ces routes, que l'on complétera au fur et à mesure. Ajoutez donc ce code au fichier routes.yaml
# config/routes.yaml
homepage:
path: /
controller: App\Controller\BlogController::index
article_add:
path: /add
controller: App\Controller\BlogController::add
article_show:
path: /show/{url}
controller: App\Controller\BlogController::show
article_edit:
path: /edit/{id}
controller: App\Controller\BlogController::edit
requirements:
id: '\d+'
article_remove:
path: /remove/{id}
controller: App\Controller\BlogController::remove
requirements:
id: '\d+'Il n'y a pas trop de complications sur les 2 premières routes, l'accueil et l'ajout, ensuite nous avons la route pour afficher l'article article_show qui reçoit un paramètre qui est celui de L'URL de l'article, puis nous avons les routes article_edit et article_remove qui elles prennent plutôt l'id de l'article, et dans la section requirements on spécifie bien que l'id ne peut être qu'un entier id: '\d+'.
Alors pourquoi le choix d'utiliser l'id au lieu de L'URL sur la modification et la suppression, c'est parce que nous n'avons pas besoin de référencer ces deux pages, donc L'URL n'est pas publique contrairement à la page de vue.
Maintenant qu'on a créer nos routes, allons créer nos contrôleurs.
Les contrôleurs
Pour la petite définition, le contrôleur est juste une méthode qui va nous permettre de retourner une réponse. En gros le contrôleur reçois une requête Request et renvoie une réponse Response.
Pour créer le contrôleur, nous allons utiliser la ligne de commande, la fameuse ligne de commande de Symfony.
php bin/console make:controller BlogControllerNous créons le contrôleur BlogController, dans la console nous voyons bien les fichiers qui ont été créés, allons donc ouvrir le fichier BlogController.php, pour le moment tenez pas compte de l'autre fichier, nous allons y revenir
// src/Controller/BlogController.php
<?php
namespace App\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\AbstractController;
use Symfony\Component\Routing\Annotation\Route;
class BlogController extends AbstractController
{
/**
* @Route("/blog", name="blog")
*/
public function index(){
return $this->render('blog/index.html.twig', [
'controller_name' => 'BlogController',
]);
}
}La classe BlogController contient une méthode index() qui contient une docstring, cette docstring définie la route pour ce contrôleur.
Un petit problème de vocabulaire, on appelle souvent la classe BlogController le contrôleur (moi y compris), en réalité ce sont les méthodes de la classe qui sont les contrôleurs, ce sont ces méthodes qui reçoivent une requête et retourne une réponse.
Revenons donc au docstring de la méthode index(), en fait c'est ce qu'on appelle une annotation, et cette annotation définit une route qui pointe vers le contrôleur index, c'est donc une duplication vu que nous on a déjà défini nos routes dans le fichier routes.yaml, nous allons donc effacer l'annotation ainsi que le use de la classe Annotations à la ligne 6, puis on retourne une réponse avec la classe Response. Voici donc notre contrôleur:
// src/Controller/BlogController.php
<?php
namespace App\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\AbstractController;
use Symfony\Component\HttpFoundation\Response;
class BlogController extends AbstractController
{
public function index()
{
return new Response('<h1>Page d\'accueil</h1>');
}
}Voilà, si vous naviguez maintenant sur http://127.0.0.1:8000 vous devez avoir ça:

Tout va bien jusque là.
Prochaine étape, nous allons définir les contrôleurs des routes que nous avons défini dans le fichier routes.yaml. Nous avons donc 4 contrôleurs de plus a ajouter. Chaque contrôleur doit retourner un objet Reponse pour le moment avec le nom de la page par exemple, ça ne devrait pas être compliqué et je compte sur vous pour essayer de le faire. On se retrouve quand vous aurez fini.
… ... … ...
Voila, j'espère que vous avez réussi à le faire, corrigeons donc cela ensemble, voici à quoi ressemble mon BlogController.php
// src/Controller/BlogController.php
<?php
namespace App\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\AbstractController;
use Symfony\Component\HttpFoundation\Response;
class BlogController extends AbstractController
{
public function index()
{
return new Response('<h1>Page d\'accueil</h1>');
}
public function add()
{
return new Response('<h1>Ajouter un article</h1>');
}
public function show($url)
{
return new Response('<h1>Lire l\'article ' .$url. '</h1>');
}
public function edit($id)
{
return new Response('<h1>Modifier l\'article ' .$id. '</h1>');
}
public function remove($id)
{
return new Response('<h1>Supprimer l\'article ' .$id. '</h1>');
}
}Pour le moment, dans chaque contrôleur, nous retournons un objet Response qui contient du HTML, nous verrons dans un instant comment renvoyer des pages HTML.
A ce niveau, vous devez déjà pouvoir naviguer dans votre application sans problème, retournez dans le navigateur, actualisez la page et maintenant naviguer sur les différentes routes que nous avons créées.
Accueil: http://127.0.0.1:8000

Ajouter un article: http://127.0.0.1:8000/add

Lire un article: http://127.0.0.1:8000/show/bonjour-tout-le-monde

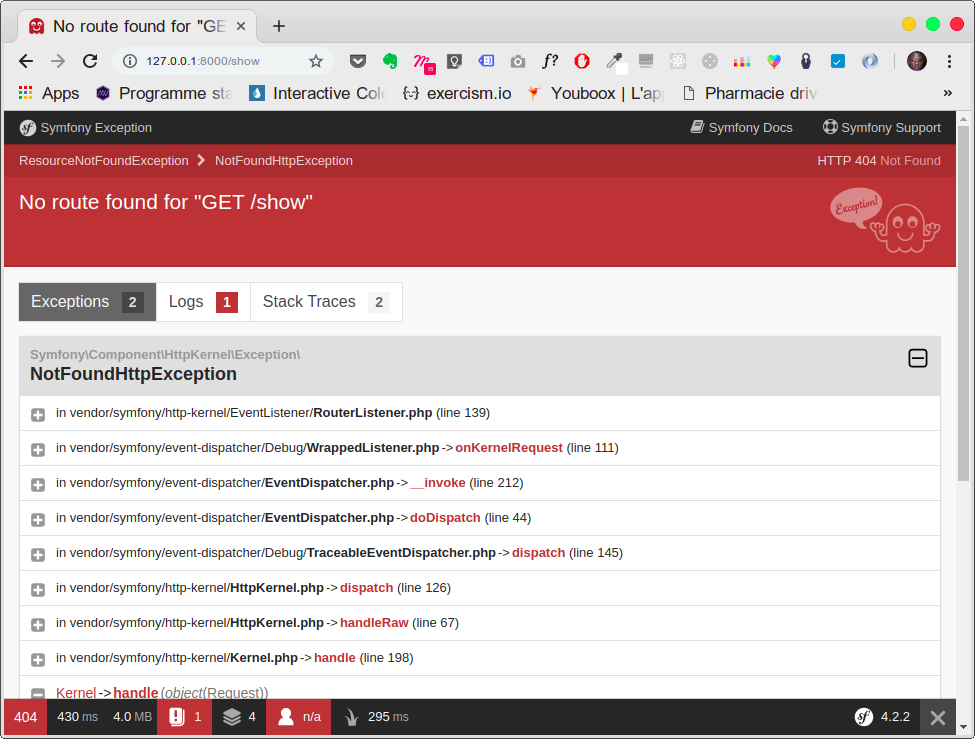
Attention, si vous essayez d'accéder a la route http://127.0.0.1:8000/show sans mentionner L'URL de l'article à lire, vous obtenez une erreur 404 disant que la route show n'existe pas.

Modifier un article: http://127.0.0.1:8000/edit/20

Ici aussi pareil, si vous essayer d'accéder à la route edit sans l'id de l'article à supprimer http://127.0.0.1:8000/edit ou que vous envoyez une chaîne de caractères au lieu d'entier http://127.0.0.1:8000/edit/article, vous aurez une erreur 404
Supprimer un article: http://127.0.0.1:8000/remove/4

Ici aussi c'est le même fonctionnement qu'avec la route edit
Maintenant que nous avons nos routes et nos contrôleurs, dans la prochaine partie, nous allons créer nos différentes vues et les retourner au lieu de retourner de simple titre h1.
D'ici là, essayez de pratiquer en créant un nouveau projet, créer des routes et des contrôleurs et essayez de comprendre comment tout cela fonctionne.
A bientôt.
C'est fini pour ce tutoriel, si tu as des questions ou des problèmes, n'hésite pas, rends toi dans la section commentaire ci-dessous et explique nous ton problème.
Tu as aimé ce tutoriel? Partage le avec tes proches en cliquant sur les boutons ci-dessous. Sinon dis moi ce que tu n'a pas aimé, j'accepte les critiques :-)




![[Laravel] Importer des données depuis un fichier excel](/ext/res.cloudinary.com/kahere/image/upload/c_thumb,w_400,g_face/v1651009998/kaherecode/tutorials/d6p8dulurvywilnqjdfu.webp)

