Salut à toi jeune développeur(se), si aujourd'hui je me permets d'écrire ce tutoriel, c'est pour une raison très simple. Savais-tu que la plupart des étudiant(e)s ne savent pas déployer une application web ? Alors est-ce que tu en fais partie ? Donc il faut que tu te poses les bonnes questions. Est-ce que tu préfères être citoyen(ne) du XXIème siècle sans pouvoir déployer une application sur le web en seulement quelques minutes? Moi je pense que la question elle est vite répondue. Alors lis ce tutoriel jusqu'à la fin (la ref).
Qu'on soit étudiant(e) ou déjà actif(ve) dans le monde professionnel, on est amené un jour ou l'autre à devoir déployer sur internet un projet qu'on a développé. Soit pour le présenter à un professeur ou à un client. Donc dans ce tutoriel nous allons apprendre comment le faire avec un projet fait en Laravel et sur Heroku.
Pour suivre ce tutoriel, il est nécessaire d'être familier avec git et avoir une certaine base avec le framework PHP Laravel. Donc je vais supposer que vous aviez déjà git installé et un projet Laravel prêt à être déployé.
Euh sinon c'est quoi Heroku déjà ?
Heroku est une plateforme en tant que service autrement dit en anglais Plateform as a service (PaaS) vous permettant de facilement déployer des applications sur le cloud et cela de façon gratuite (Il y'a plusieurs forfaits, le plan Hobby est gratuit et il peut faire notre affaire).
On va déployer ensemble mon portfolio que je suis entrain de faire que vous pouvez consulter ici: https://moud-portfolio.Herokuapp.com/
On va commencer par se créer un compte sur le site officiel de Heroku: https://signup.Heroku.com/ comme nous sommes des personnes respectables et respectées, je ne vais pas vous faire l'offense de vous expliquer comment créer un compte sur une site.
Nous n'utiliserons que la ligne de commande (comme de vrais geeks) tout au long de ce tutoriel. Utiliser Heroku faudra le télécharger et l'installer en cliquant ici: https://devcenter.Heroku.com/articles/Heroku-cli#download-and-install .
Tapez la commande ci-dessous pour vérifier que la CLI (Command Line Interface) a bien été installée
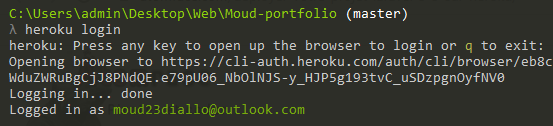
heroku --versionMaintenant nous allons nous connecter sur Heroku depuis la ligne de commande:
heroku loginVotre navigateur par défaut s'ouvrira automatiquement, cliquez sur le bouton "Login", renseignez vos identifiants et après revenez dans la ligne de commande. Normalement vous devriez avoir une image comme celle-ci

Nous allons procéder à la création du projet proprement dit. Remplacez "moud-portfolio" par le nom qui vous conviendra (Faudra être dans le répertoire avec un cd nom-du-projet)
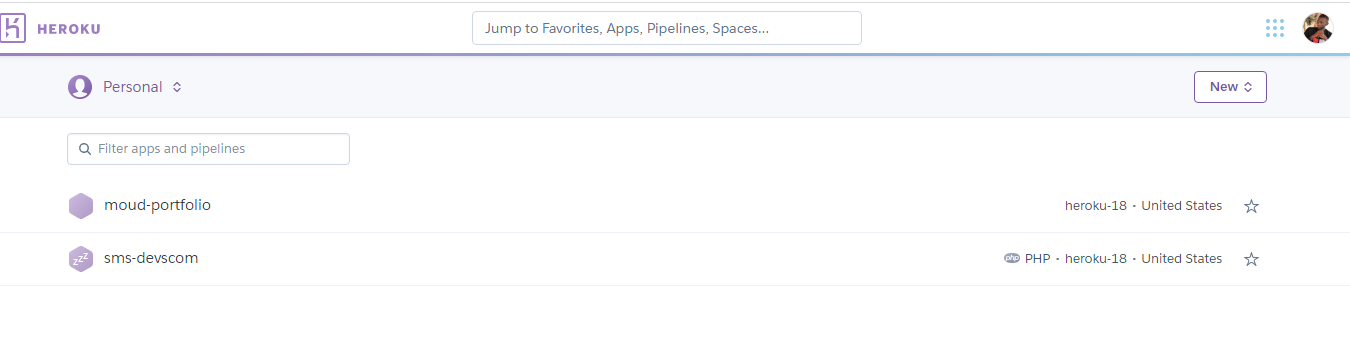
heroku create moud-portfolioSi vous revenez sur Heroku, vous trouverez qu'il y a un nouveau projet créé avec le nom que vous venez de lui donner.

A partir de là, vous pourrez accéder à votre projet à partir de [nom-du-projet].Herokuapp.com ( chez moi https://moud-portfolio.Herokuapp.com/) est disponible.
 Mais ce n'est pas mon site qui s'affiche là ?
Mais ce n'est pas mon site qui s'affiche là ?
Oui ceci est tout à fait normal, parce que pour l'instant on a fait que créer un nouveau projet sur Heroku. Notre code source n'y est pas encore donc on va légèrement se calmer.
La prochaine étape sera de s'assurer que le remote est bel et bien défini, pour cela taper cette commande
heroku git:remote -a moud-portfolioChez vous vous devriez remplacer "moud-portfolio" par le nom que vous aviez donné en tapant la commande Heroku create [nom-du-projet].
Pour déployer un projet Laravel sur Heroku, il faut impérativement générer "App key" avec la commande php artisan key:generate, pour le faire sur Heroku.
Tapez la commande suivante pour générer et afficher la clé
php artisan key:generate --showCette commande vous affichera une clé commençant par: base64:…
Pour définir maintenant "l'app key" tapez la commande suivante en rajoutant la clé générée par la commande
heroku config:set APP_KEY=[coller-ici-la-clé-qui-a-été précédemment-générée]La commande suivante permet de définir la variable d'environnement APP_DEBUG à true ce qui permet d'afficher les messages d'erreur
heroku config:set APP_DEBUG=truePour que heruko sache faire la configuration à notre place, faudra qu'on lui fournisse un fichier de configuration Procfile, notez bien que le "p" est en majuscule et c'est un fichier sans extension.
 Euh tu as bien dis un fichier sans extension cousin ?
Euh tu as bien dis un fichier sans extension cousin ?
Oui oui, c'est bien un fichier sans extension. Pour en créer un, ouvrez votre bloc-note et copiez-y le code ci-dessous:
web: vendor/bin/heroku-php-apache2 public/Ce bout de code permet d'indexer l'application. Sur Laravel, le point d'entrée est "nom-du-projet/public/". Le fichier Procfile est un fichier de configuration qui permet à Heroku de savoir quel type d'application on veut déployer. Soit une application accessible depuis l'extérieur (web dans notre cas) soit un service (worker). Ce fichier doit être à la racine de votre projet.
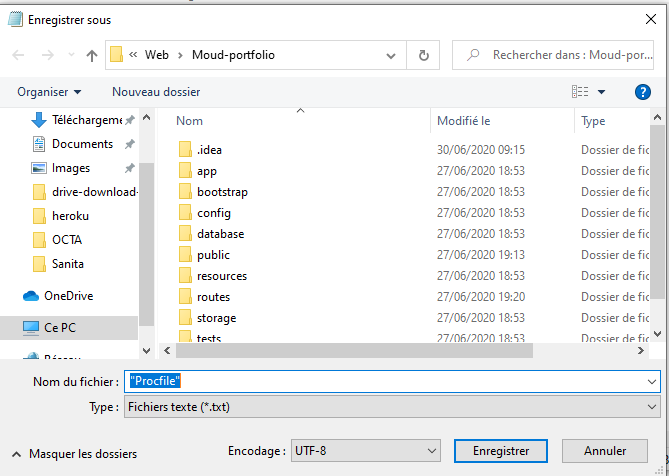
Enregistrez le nom Procfile en le mettant entre des guillemets: "Procfile".

Nous allons faire un commit de nos modifications:
git add .git commit -am "heroku configuration"Enfin ! le moment de push notre code sur le remote de Heroku, pour cela tapez cette commande:
git push heroku masterNormalement il y'a des logs de build après le push. Heroku conteneurise l'application. Heroku va voir le fichier composer.json et savoir que c'est un projet PHP. Il utilise un buildpack pour créer l'image OCI (un standard pour les images docker) et déployer l'application.
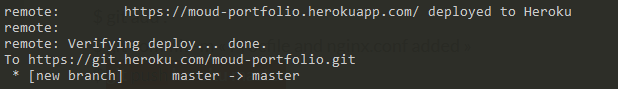
 Normalement vous devriez voir ceci dans votre console
Normalement vous devriez voir ceci dans votre console
Visitez votre site, n'oubliez pas c'est [nom-du-projet].Herokuapp.com donc chez moi c'est https://moud-portfolio.Herokuapp.com/
Euh .............................. ?

Le CSS de mon site est complètement cassé chez moi.

Donc on a fait tout ceci pour ça ?
Pas de panique, ceci est tout à fait normal. Vous vous rappelez de la méthode {{ asset() }} qui permet de récupérer les fichiers depuis le dossier public ? Si vous aviez été attentif notre site en https donc pour pouvoir accéder aux ressources du répertoire public de façon sécurisée il faut tout simplement remplacer {{ asset() }} par {{ secure_asset() }} n'importe où vous appeliez du CSS, du JS ou des images.
 Tada !
Tada !
Si vous aviez des erreurs vous pouvez taper cette commande pour les afficher et n'hésitez surtout pas de commenter cet article.
heroku logs -remote heroku -tailMigrer la base de données sur Heroku
Avec le forfait Hobby, Heroku met à disposition de façon gratuite une base de données PostgreSQL avec une limite de 10 000 enregistrements, ce qui est largement suffisant pour une application en développement.
La commande ci-dessous permet de créer une base de données:
heroku addons:create heroku-postgresql:hobby-devLorsque nous développons en local, pour se connecter à une base de données il faut obligatoirement renseigner le nom de la base de données, le port de connexion, l'utilisateur, le mot de passe, l'adresse de connexion et le type de base de données
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=laravel
DB_USERNAME=root
DB_PASSWORD= Mais oùje peux trouver toutes ces informations ?
Mais oùje peux trouver toutes ces informations ?
La commande précédente crée la base de données et fournit toutes ces informations, pour les afficher tapez la commande suivante:
heroku configElle affichera toutes les variables globales que nous avions créées notamment APP_DEBUG, APP_KEY. Copiez la ligne DATABASE_URL.
postgres://azvokwyumkoywfn:14ab4f508a117c94665b495f6091d00…84bd22fdd9c096b283f314bd611024@ec2-23-231-109-11.compute-1.amazonaws.com:5432/dhuib27ds32j440fJ'ai volontairement changé la valeur de certains paramètres mais vous devriez avoir quelque chose comme ça.
Expliquons ce que ligne contient comme information:
postgres://DB_USERNAME:DB_PASSWORD@DB_HOST:DB_PORT/DB_DATABASECe qui veut dire:
DB_HOST=ec2-23-231-109-11.compute-1.amazonaws.com
DB_PORT=5432
DB_DATABASE=dhuib27ds32j440f
DB_USERNAME=azvokwyumkoywfn
DB_PASSWORD=14ab4f508a117c94665b495f6091d00...84bd22fdd9c096b283f314bd611024Maintenant que vous avions toutes les informations de connexion sous les yeux, mettons à jour les variables globales sur Heroku.
Tapez ces commandes l'une après l'autre. LA VALEUR DE CHAQUE INFORMATION SERA DIFFERENTE CHEZ VOUS PARCE QU'ON N'A PAS LA MÊME BASE DE DONNEES.
heroku config:set DB_CONNECTION=pgsql
heroku config:set DB_HOST=ec2-23-231-109-11.compute-1.amazonaws.com
heroku config:set DB_PORT=5432
heroku config:set DB_DATABASE=dhuib27ds32j440f
heroku config:set DB_USERNAME=azvokwyumkoywfn
heroku config:set DB_PASSWORD=14ab4f508a117c94665b495f6091d00…84bd22fdd9c096b283f314bd611024La commande suivante permet de faire la migrer nos tables
heroku run php artisan migratePour exécuter une commande laravel sur Heroku, il faut mettre Heroku run avant ladite commande.
Voilà, nous sommes à la fin de ce tutoriel, j'espère que vous aviez appris quelque chose !

Merci à tous!


![[Laravel] Importer des données depuis un fichier excel](/ext/res.cloudinary.com/kahere/image/upload/c_thumb,w_400,g_face/v1651009998/kaherecode/tutorials/d6p8dulurvywilnqjdfu.webp)






Merci beaucoup, cela m'a vraiment beaucoup aidé, juste une petite coquille, à la fin c'est heroku run php artisan migrate au lieu de heruko run php artisan migrate