L'un des objectifs de chaque développeur React c'est d'écrire le maximum de composants réutilisables. D'ailleurs les composants par défaut sont le principal moyen de réutiliser du code en React, mais ces derniers ne sont pas adaptés à tous les cas.
Quand vous développez une application avec React vous aurez à un moment donné besoin de réutiliser de la logique à travers plusieurs composants au lieu de dupliquer du code. Dans ce genre de scénario vous utiliserez les HOC. Ils sont un autre moyen d'écrire du code réutilisable.
Dans cet article nous allons voir ensemble comment réutiliser du code à travers les HOC.
DEFINITION
Selon la documentation de React un composant d'ordre supérieur est une fonction qui accepte un composant et renvoie un nouveau composant.
En d'autres termes un HOC va prendre un composant en paramètre, il va y ajouter de la logique, du comportement, et puis retourner un nouveau composant.
const EnhancedComponent = higherOrderComponent(WrappedComponent);EXEMPLE
Nous allons prendre un exemple pour mieux comprendre.
Le client nous demande de faire une application web ou il y a juste un bouton et quand on clique sur ce bouton on incrémente un compteur.
Facile!
On va utiliser les classes dans cet exemple pour mieux comprendre.
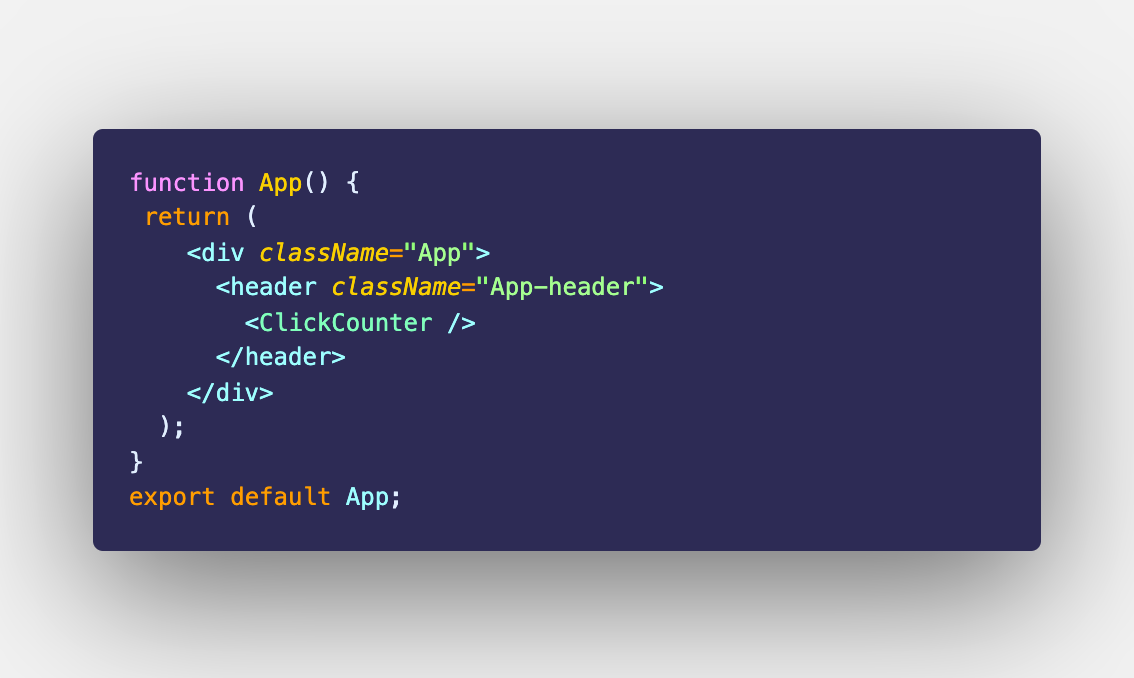
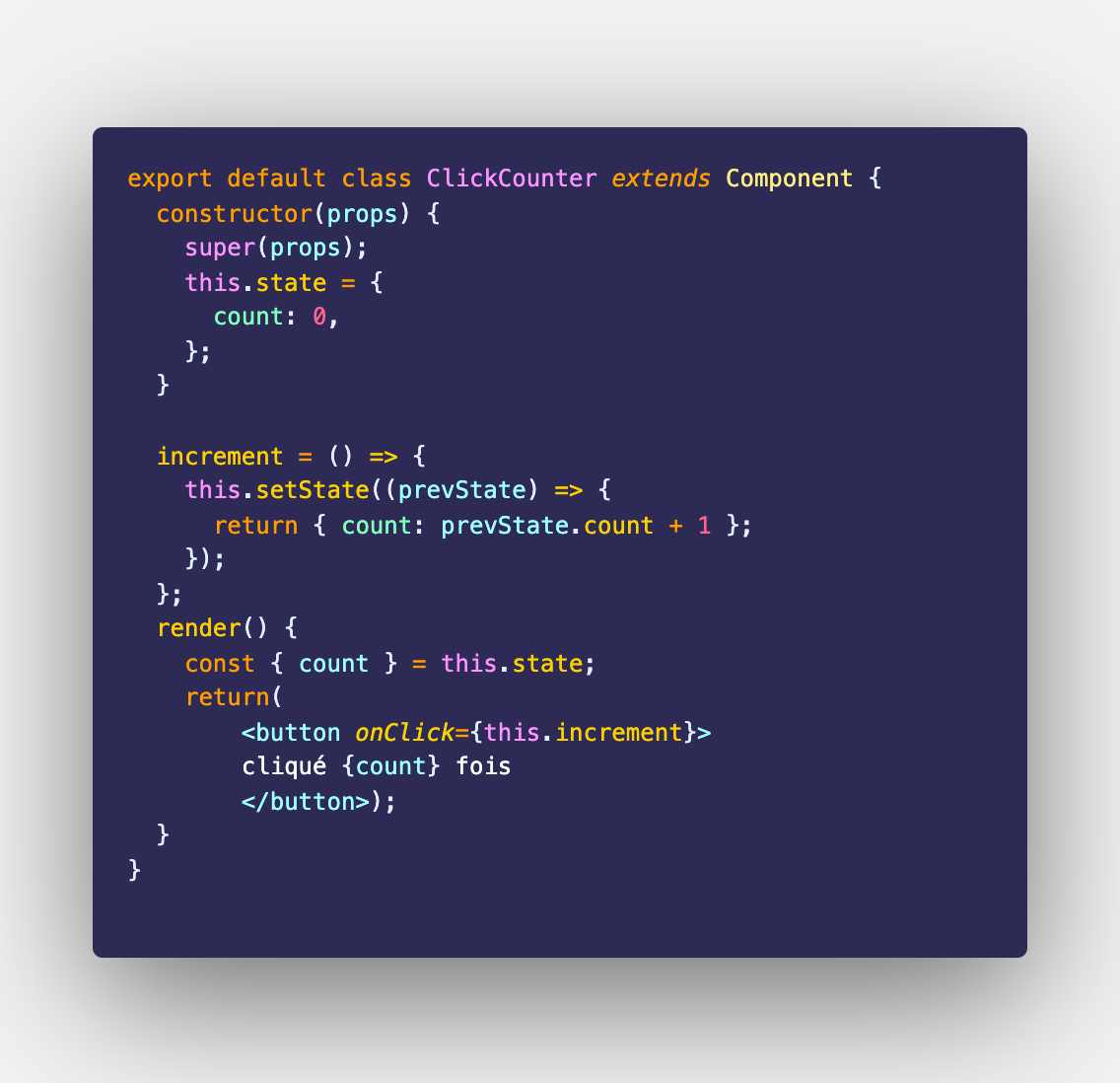
Nous allons créer un composant ClickCounter que nous allons appeler depuis notre fichier principal App.js
App.js

ClickCounter.js

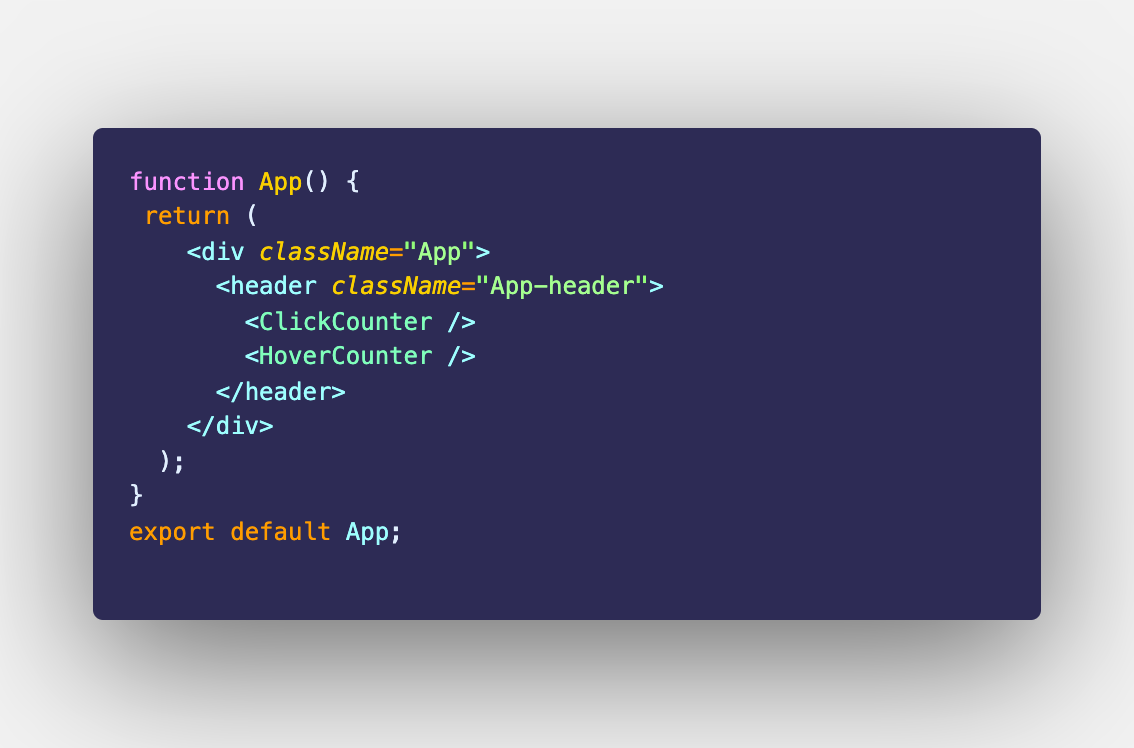
Le client a testé et il est content mais il veut autre chose. Il veut maintenant un système pareil mais cette fois ci il veut que ce soit un text à chaque fois qu'on le survole on incrémente un compteur.
Facile! c'est presque la même chose que ce qu'on a déjà codé.

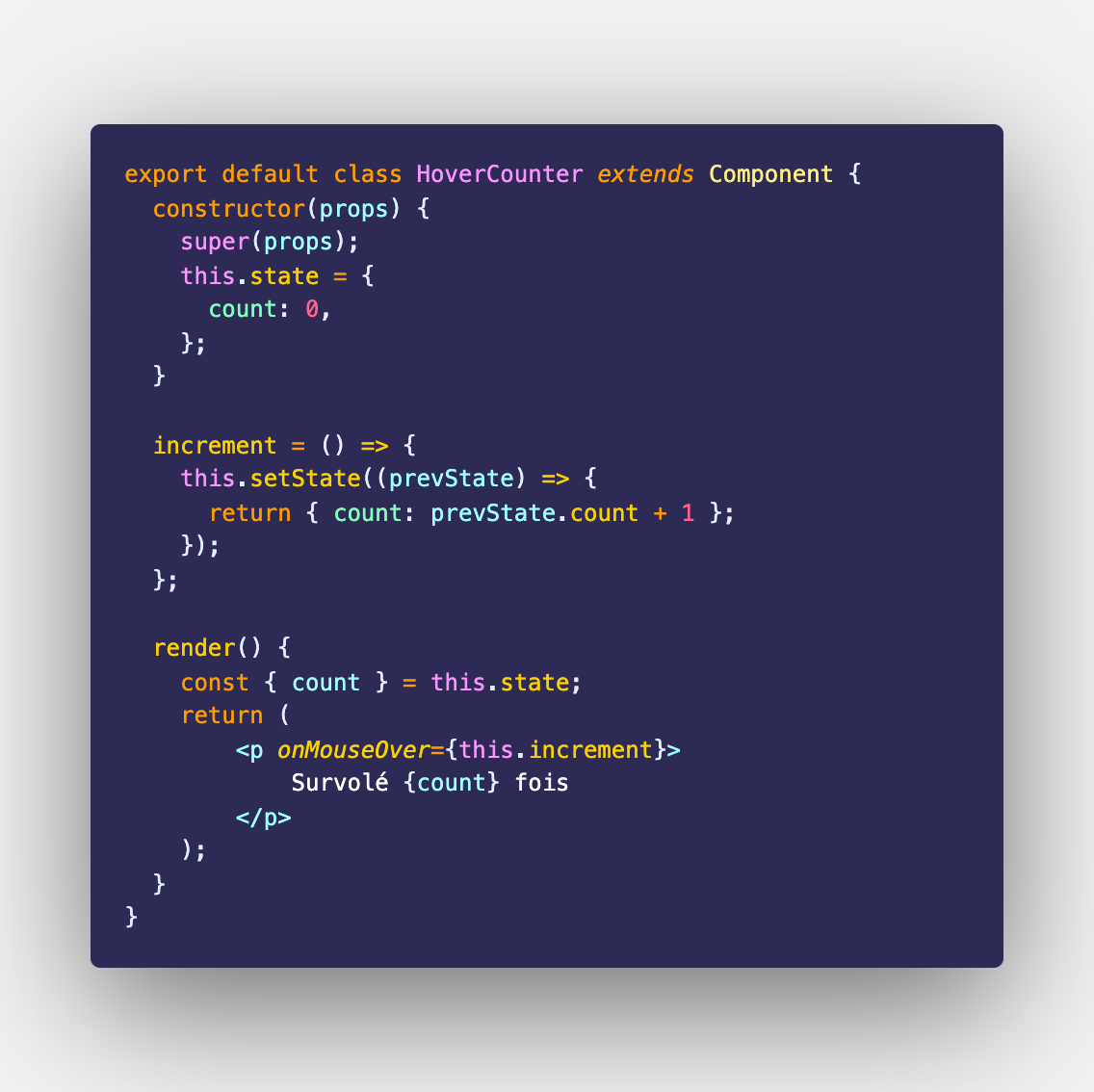
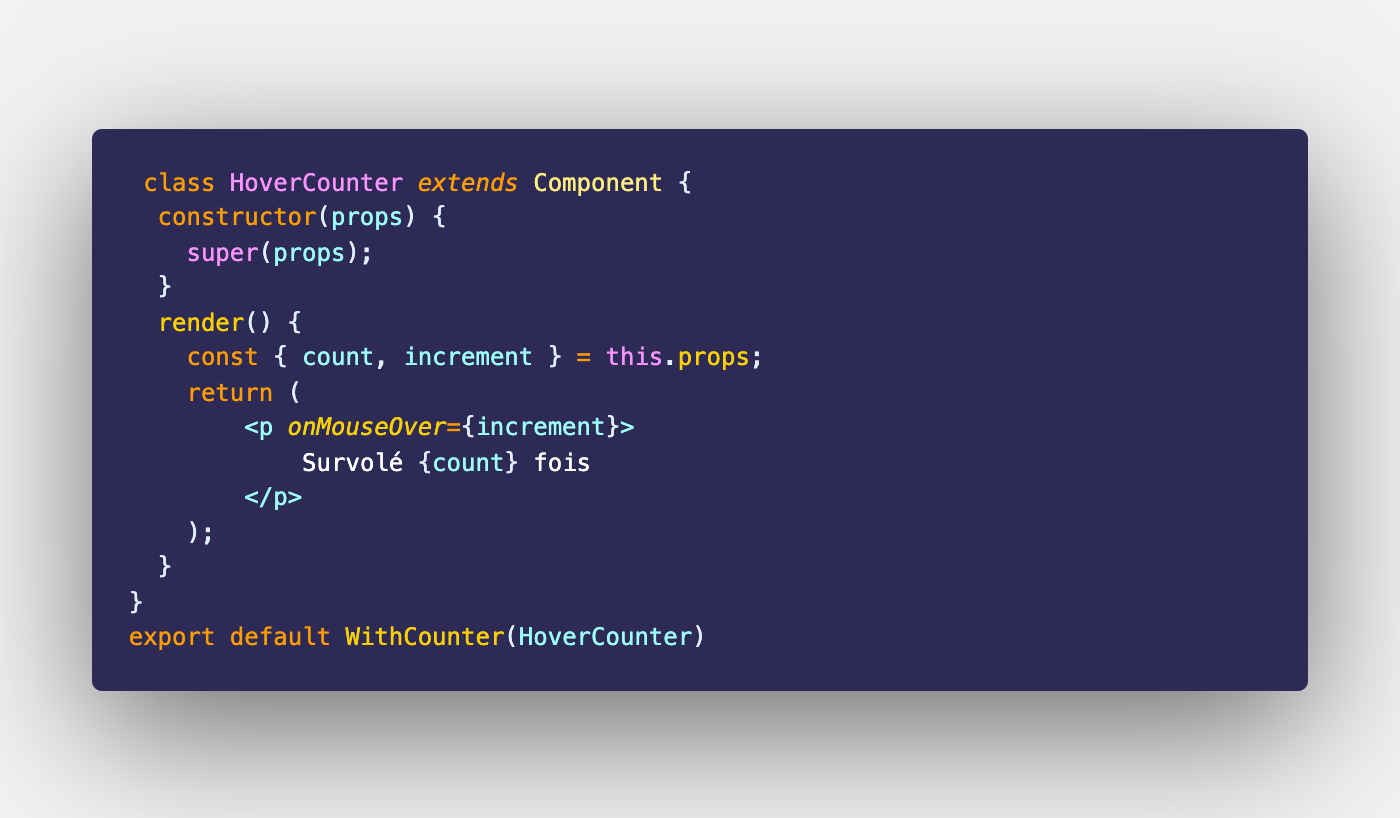
HoverCounter.js

Le code marche, le client est encore content.

Mais nous en tant que développeur react sommes nous content de notre code ? Est ce que notre code réponds aux meilleures pratiques React ? Avons nous écrit du code réutilisable ?
NON !

Refactoring
Si vous remarquez bien nous avons dupliquer la logique d'incrémentation dans les deux composants ClickCounter et HoverCounter.
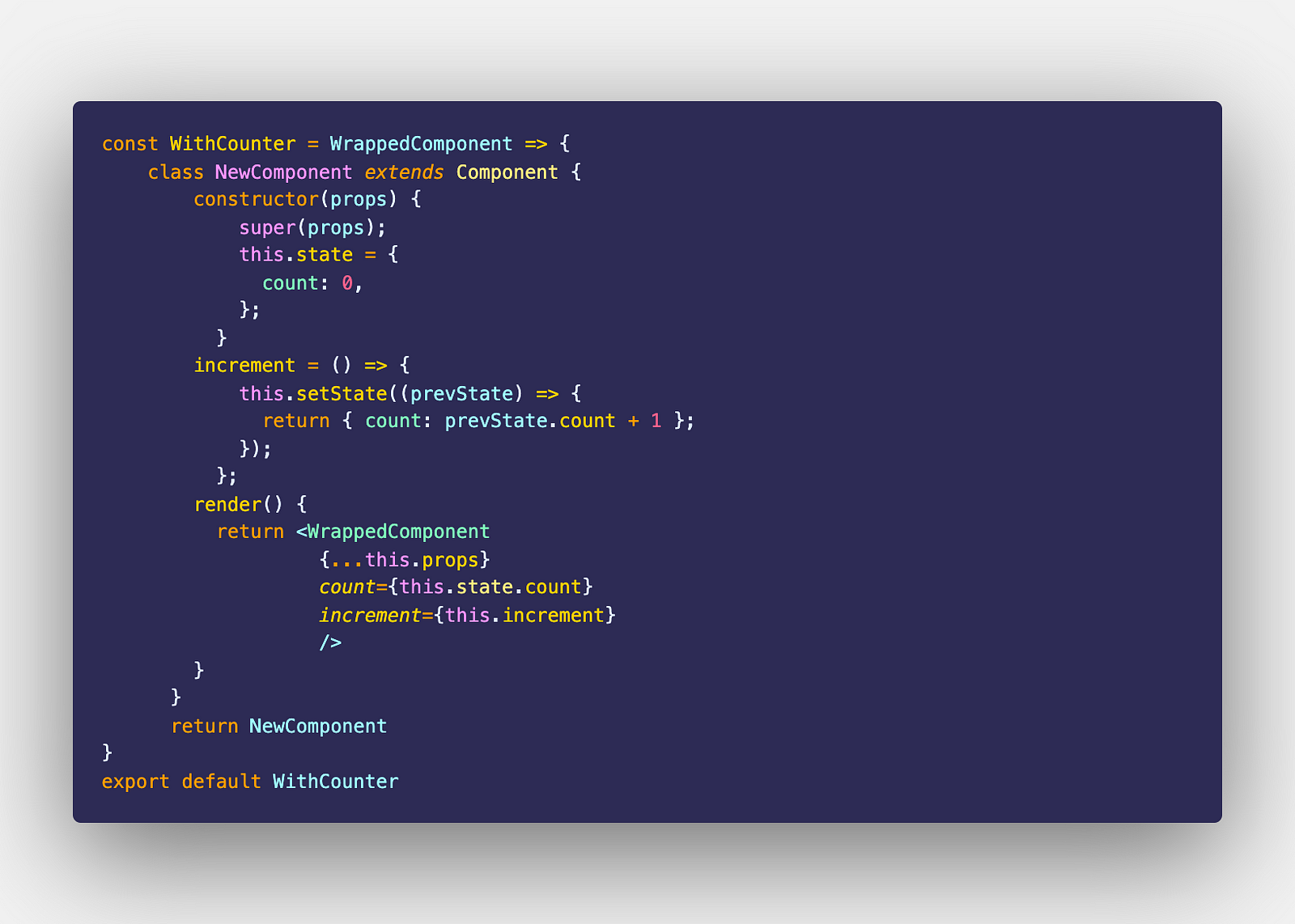
On va donc créer un HOC WithCounter qui va contenir la logique d'incrémentation.

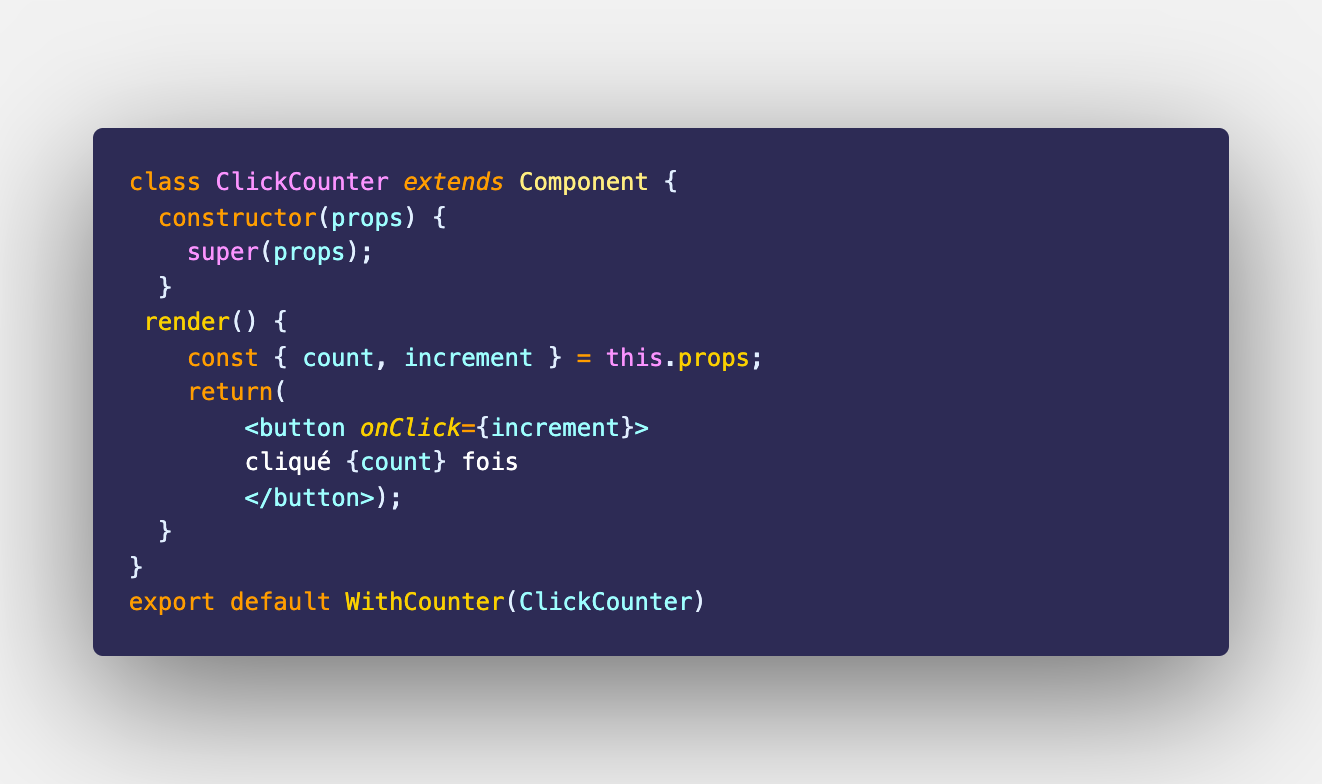
Maintenant que notre logique se trouve dans notre HOC, on peut l'utiliser dans ClickCounter et HoverCounter comme suit:


Nous avons enveloppé nos composants avec le HOC, de ce fait count et increment sont passés par props. Nous écrivons à présent du code réutilisable.
On peut décider de passer des paramètres à notre hoc pour lui dire par exemple d'incrémenter par X au lieu d'incrémenter par 1.
const WithCounter = (WrappedComponent , x) => {…}Et puis,
export default WithCounter(HoverCounter , 4)
export default WithCounter(ClickCounter, 2)Voilà c'était tout , retrouver les sources ici.
Les HOC sont très pratiques pour partager de la logique entre des composants. Vous pouvez les utiliser dans beaucoup de uses case, aujourd'hui on a vu ensemble un cas très simple mais n'hésitez pas à aller en profondeur pour mieux comprendre.
Si vous avez trouvé cet article intéressant n'hésitez pas à le partager à d'autres développeurs.