Salut à toutes et tous, dans ce tutoriel, je vais vous expliquer comment déployer une application NODEJS on prém(localement) et sur le cloud.
Si comme moi, vous êtes impatients ou bien vous préférez apprendre directement à partir du code, il vous suffit d'examiner mon repository Github à l'adresse https://github.com/mombe090/cloudnative-nodeapp.
Alors, le choix de node est motivé par le fait que c'est du js donc, l'audience sera forcément plus grande que si c'était du java, python ou autre langage. Sinon peu importe le langage programmation choisi, le concept de déploiement restera le même.
Je tiens a préciser que ce tutoriel ne vas pas traiter les sujets forcément en profondeur, nous y reviendrons avec des séries de vidéos sur une chaîne Devscom dédiée sur YouTube. Vu le nombre d' outils (docker, compose, swarm, kubernetes, helm, ansible, githubActions, GCP) que nous aborderons dans ce tutoriel, j'ai décidé de les split en une série de 5.
N° 1 NodeJs Application
Prérequis :
Pour pouvoir suivre ce tutoriel, voici la liste des outils à installer.
- nodejs (https://nodejs.org/en/download/)
- un ide (#vscode, #atom, #webstorm etc)
Code source du projet #nodeJS :
Dans un premier temps, on vas initialiser le projet en douceur avec votre gestionnaire de dépendance favori YARN/NPM.
Rendez-vous dans le dossier de votre choix
$ mkdir simple-node-app
$ cd simple-node-app
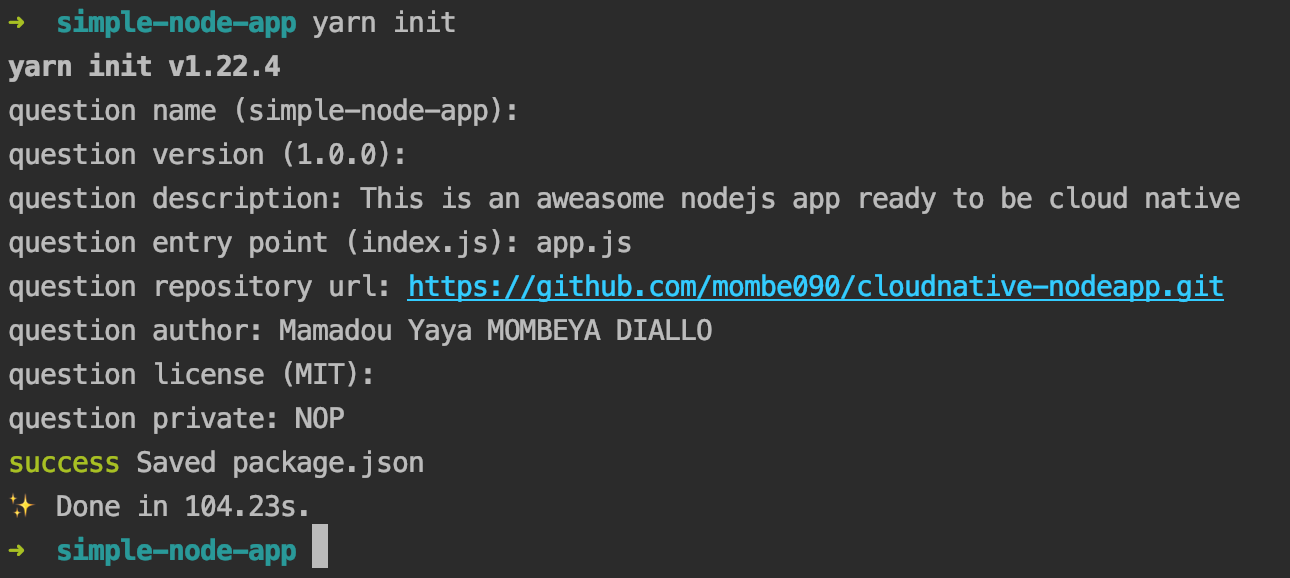
$ yarn init ou npm initrépondez aux questions comme le montre figure ci-dessous.

Voyons le fichier package.json généré par la cli:
{
"name": "simple-node-app",
"version": "1.0.0",
"description": "This is an aweasome nodejs app ready to be cloud native",
"main": "app.js",
"repository": "https://github.com/mombe090/cloudnative-nodeapp.git",
"author": "Mamadou Yaya MOMBEYA DIALLO",
"license": "MIT"
}A présent, rajoutons les dépendances nodejs nous permettant de créer une API REST qui renvoie juste un simple json. Pour les curieux, fastify est un server web pour nodejs https://github.com/fastify/fastify
Sur votre console tapez:
$ yarn add fastify
# ou avec npm
$ npm i fastify --saveCréons un dossier src puis plaçons notre app.js dedans.
$ mkdir src
$ touch src/app.js
Sur le fichier package.json ajouter la partie script qui nous permet de lancer l'application nodeJs:
"scripts": {
"start": "node src/app.js"
}Le package.json finale se présente comme suit:
{
"name": "simple-node-app",
"version": "1.0.0",
"description": "This is an aweasome nodejs app ready to be cloud native",
"main": "app.js",
"scripts": {
"start": "node src/app.js"
},
"repository": "https://github.com/mombe090/cloudnative-nodeapp.git",
"author": "Mamadou Yaya MOMBEYA DIALLO",
"license": "MIT",
"private": null,
"dependencies": {
"fastify": "^3.7.0"
}
}Copier le code ci-dessous dans src/app.js
//Importer fastify
const fastify = require('fastify')({
logger: true
});
// Import Os pour pouvoir recuper le hostname qui nous seras utile par la suite.
const os = require("os");
// Creation du endpoint rest qui renvoie l'objet json ci-dessous
fastify.get('/', async (request, reply) => {
reply.type('application/json').code(200);
return {
'name': 'Simple NodeJs App',
'deploy_type': 'Cloud Native',
'deploy_on': os.hostname(),
'Author': 'mombe090'
}
});
//Demarrer le serveur fastify.
fastify.listen(3000, (err, address) => {
if (err) throw err
fastify.log.info(`Server a bien demarrer sur l'adresse suivante ${address}`)
});En fin, notre application est prête, on peut utiliser notre éditeur pour l'exécuter (sur la console tapez: yarn start ou npm start )
$ yarn start
# ou avec npm
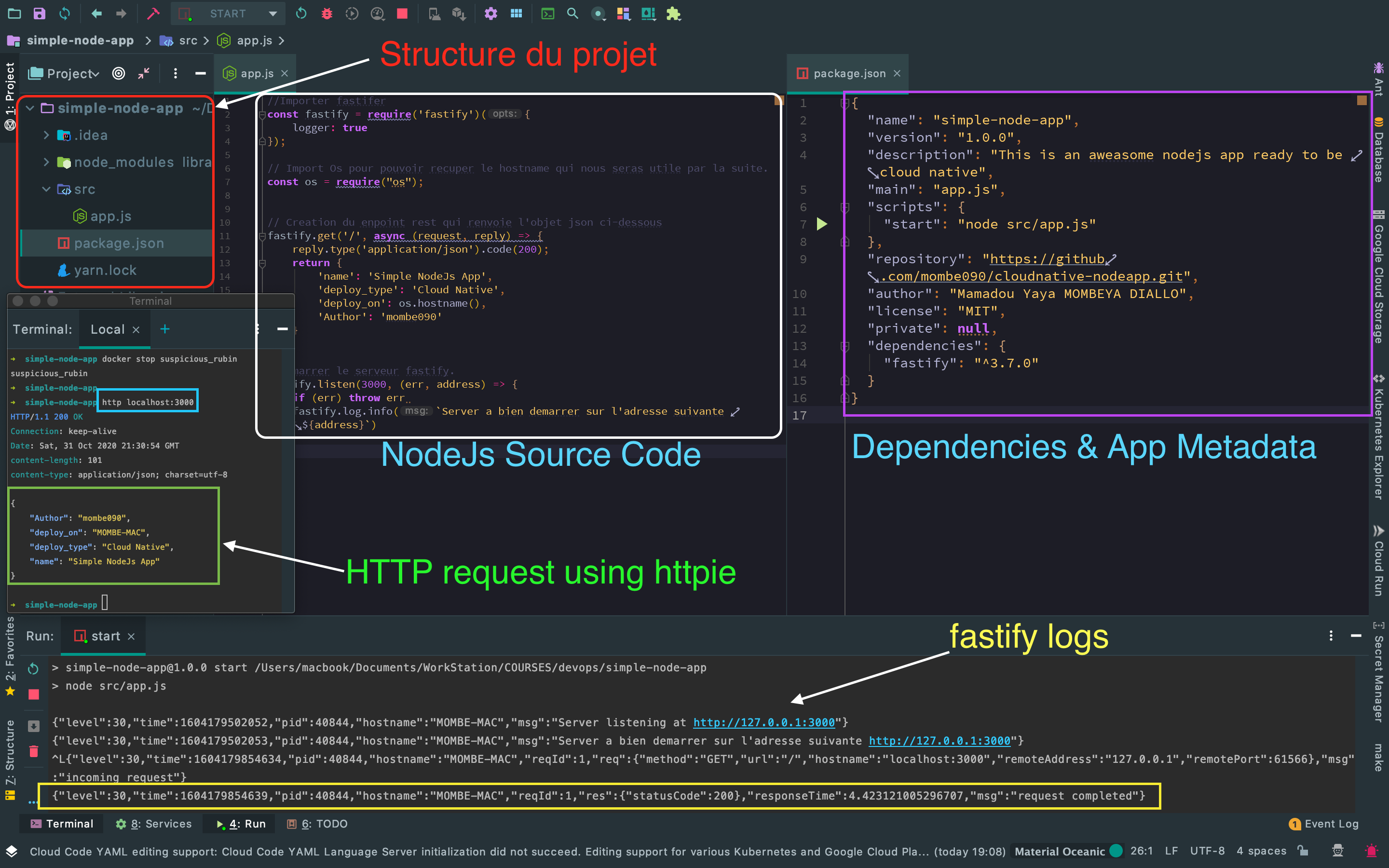
$ npm start Image recap (pinterest grand format)
Image recap (pinterest grand format)
Testons notre application, envoyer juste un GET au http://localhost:3000 avec n'importe quel client http ou navigateur web, ci-dessous nous utilisons https://httpie.io/
http localhost:3000
HTTP/1.1 200 OK
Connection: keep-alive
Date: Sun, 01 Nov 2020 01:31:25 GMT
content-length: 101
content-type: application/json; charset=utf-8
{
"Author": "mombe090",
"deploy_on": "MOMBE-MAC",
"deploy_type": "Cloud Native",
"name": "Simple NodeJs App"
}Super notre application application est prête pour la phase suivante, la conteneurisation.