Dans ce tutoriel, nous parlerons de comment déployer son application Node.js sur la plateforme Heroku. La plateforme Heroku est une plateforme en tant que Service (Platform as a Service - PaaS). Une PaaS est l'un des trois modèles de services du cloud computing. Une PaaS est une plateforme de développement et de déploiement de logiciels proposés par un fournisseur de services cloud, qui libère ses utilisateurs de l'opération quotidienne de serveurs.
Heroku est une entreprise de Salesforce depuis 2010; l'une des entreprises pionnières du cloud computing.
Heroku propose les services suivants:
- Calcul: Heroku Platform
- Données: Heroku Postgres, Heroku Redis, Apache Kafka for Heroku
- Entreprises et Intégration d'équipes: Des espaces privés pour isoler les ressources des entreprises et l'integration avec des outils d'entreprise
- Connect: Intégration avec la solution de gestion de relation client (Customer Relationship Management - CRM)
Heroku a quatre plans de facturation:
- Free & Hobby: pour les projets personnels, tester ses idées via des PoC ou des MVPs
- Production: pour les applications en production
- Advanced: pour des applications un peu plus complexes
- Entreprise: pour les entreprises. Nécessite de contacter le service commercial de Heroku
Pour déployer votre application, Heroku empaquette votre application dans un conteneur appelé Dyno. Heroku déploie votre application sous l'une des deux formes suivantes:
- web: Accessible depuis internet
- worker: Accessible uniquement depuis un autre service déployé sur Heroku
Le système de plugiciel (add-on) de Heroku vous permet d'étendre les fonctionnalités de votre application ou d'utiliser des services spécialisés (Gestion de logs, sécurité, authentification, …). Ces add-on_vous évitent de réinventer la roue et d'innover plus rapidement. À date, la place de marché de Heroku contient plus de 200 _add-on.
Avant d'attaquer notre sujet qui est le déploiement d'une application Node.js sur Heroku, il convenait de présenter Heroku pour planter le décor. Avant d'aller plus loin, il convient d'indiquer que le but ce tutoriel n'est pas d'apprendre à développer une application Node.js. Et même si la technologie cible de ce tutoriel est Node.js, certaines informations présentes dans ce tutoriel peuvent servir pour les autres langages de premières classes supportés par la plateforme Heroku. À savoir Python, Go, Java, Clojure, Scala, Ruby et PHP.
Une fois que tout ça est dit, il est temps de déployer notre application Node.js.
Pré-requis
La suite de ce tutoriel assume que vous disposez des éléments suivants:
- un compte Heroku: Rendez-vous sur le site de Heroku pour la création du compte
- un ordinateur avec git d'installé et un accès à internet
- un projet Node.js. Vous pouvez cloner ce projet d'exemple créé pour l'occasion.
Installation de la CLI Heroku et Authentification
La création des ressources sur Heroku se fait des façons suivantes:
- La console: Interface web
- La CLI: l'interface en ligne de commande (Command Line Interface - CLI)
- Terraform: pour faire de l'infrastructure en tant que code (IaC)
Dans ce tutoriel, nous utiliserons la CLI pour créer nos ressources Heroku. Pour installer la CLI, merci de suivre les instructions d'installation de Heroku. Vous pouvez vérifier l'installation de la CLI en tapant la commande suivante:
$ heroku -vUne fois la CLI installée, nous avons besoin de nous authentifier pour commencer à créer nos ressources.
$ heroku loginCette commande va ouvrir votre navigateur par défaut sur la page d'authentification de la CLI de Heroku (figure 1)
 Figure 1: Connexion CLI Heroku
Figure 1: Connexion CLI Heroku
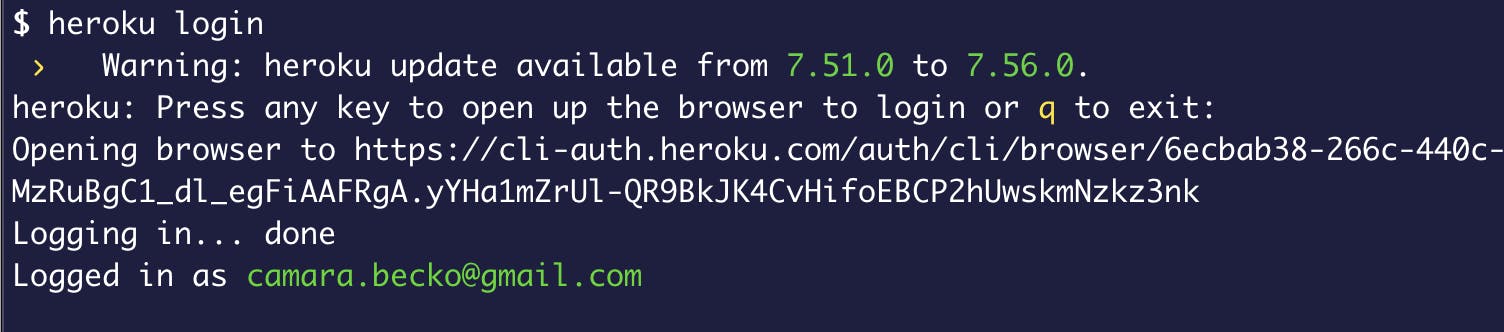
Suivez le processus d'authentification et entrez vos identifiants de connexion. Une fois connectée, vous verrez le message ci-dessous dans votre terminal (figure 2)
 Figure 2: Confirmation d'authentification Heroku CLI
Figure 2: Confirmation d'authentification Heroku CLI
Nous sommes à la fin de la première étape. Nous avons installé la CLI de Heroku et nous nous sommes authentifiés. Nous sommes maintenant prêts à créer nos ressources Heroku.
L'Application Heroku
Pour déployer le code de notre application, nous avons besoin de créer une ressource Heroku appelée App. C'est cette ressource qui va accueillir notre code et le rendre notre application disponible au reste du monde.
Que vous suivez ce tutoriel depuis un projet personnel ou depuis le projet d'exemple, placez-vous à la racine du projet. Assurez-vous que votre projet personnel soit un projet git avant de continuer. Vous pouvez initier git en entrant la commande suivante: git init.
Depuis la racine du projet, créez votre app Heroku
# clone du dépôt d'exemple
$ git clone https://github.com/beckojr/node_example.git
# se placer à la racine du projet
$ cd node_example
# créer l'app Heroku dans la région EU (US par défaut)
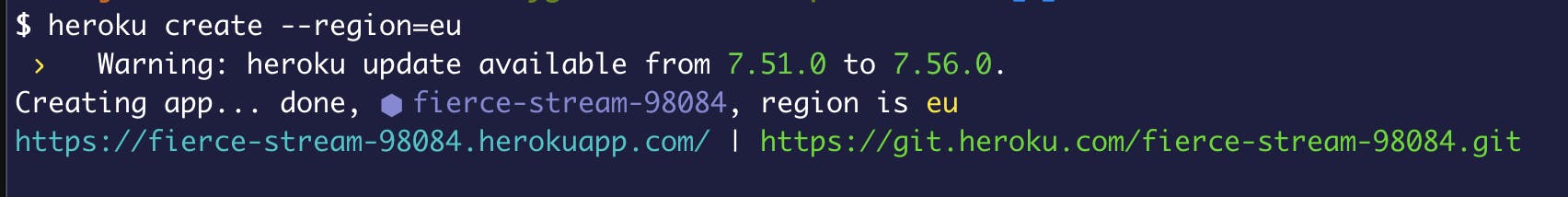
$ heroku create --region=eu Figure 3: Création d'App Heroku
Figure 3: Création d'App Heroku
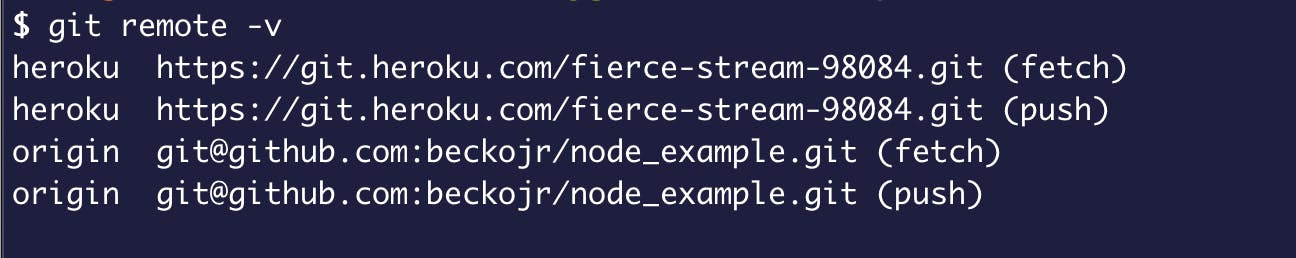
La commande heroku create crée une ressource App de Heroku dans le compte avec lequel nous sommes authentifiés (Figure 3). Dans le même temps, un dépôt git est créé sur les serveurs git de Heroku. Ce dépôt git est configuré comme dépôt distant de notre projet courant sous le nom heroku (figure 4).
 Figure 4: Dépôts distant projet
Figure 4: Dépôts distant projet
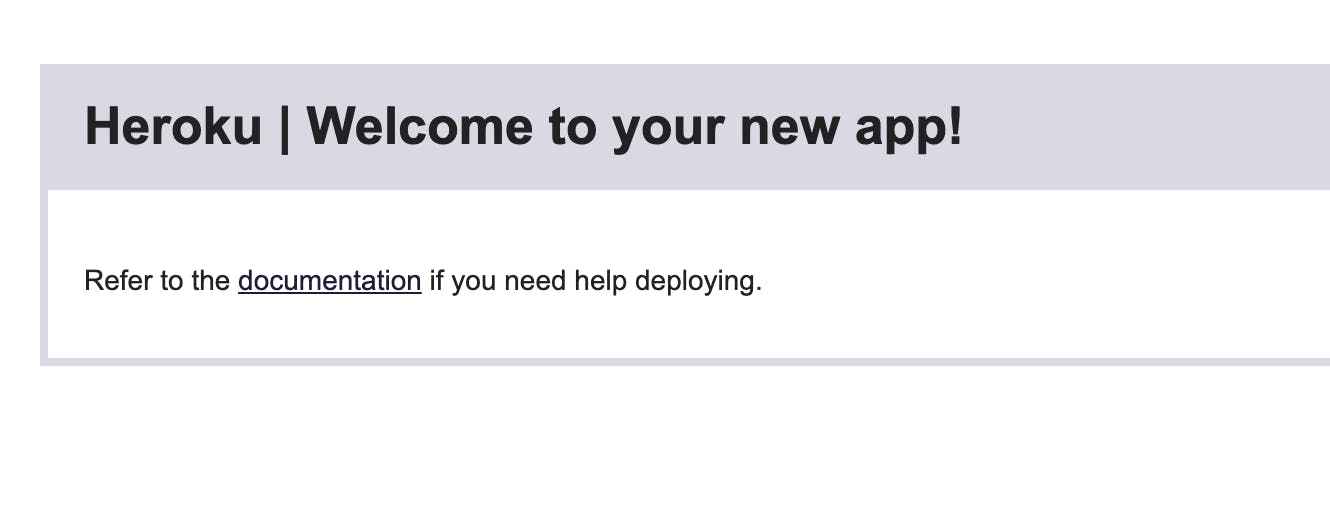
En essayant d'accéder à l'URL générée pour notre application par Heroku, vous verrez un message par défaut de Heroku avec un lien vers la documentation (figure 5). Ce message sera remplacé par notre application une fois celle-ci déployée.
 Figure 5: Message par défaut Heroku
Figure 5: Message par défaut Heroku
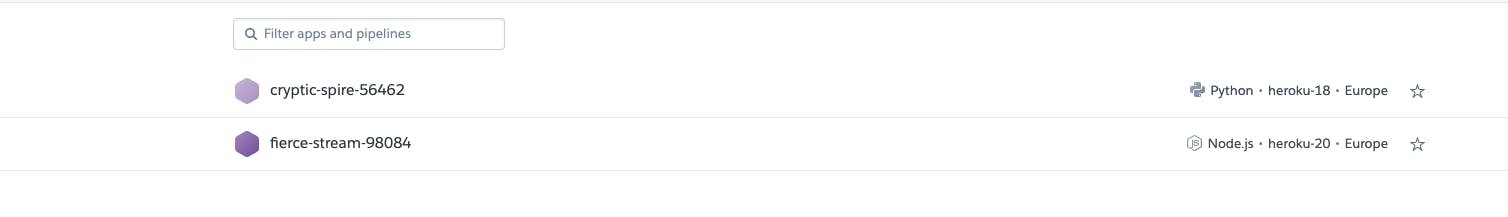
Un tour dans le tableau de bord de notre compte Heroku nous montre le nouveau projet fraichement créé.
 Figure 6: Dashboard Heroku
Figure 6: Dashboard Heroku
Maintenant que notre App est créée, nous poursuivons notre avancée. Il est temps de déployer notre application.
Déploiement de notre application Node.js
Le déploiement d'une application sur Heroku peut selon les méthodes suivantes:
- Git push: le code est déployé automatiquement quand on fait un
git pushvers le dépôt distantherokucréé lors de la création de l'App Heroku; - Dockerfile: Votre code est empaqueté suivant le fichier
Dockerfileà la racine de votre projet. Ce processus est déclenché après ungit pushvers le dépôt distantheroku; - Heroku integration: L'empaquetage et le déploiement de votre code sont déclenchés après un
git pushvers le dépôt distant public (GitHub,Gitlab), ou via un outil de CI/CD externe.
Dans ce tutoriel, nous utiliserons la méthode Git push pour déployer notre application. La simplicité de cette méthode a fortement contribué à la notoriété de Heroku et son adoption par la communauté. Une technologie se trouve au coeur de cette méthode: buildpack.
Un buildpack crée à partir de votre code, une image OCI - Open Container Initiative - (compatible avec Docker), en suivant les bonnes pratiques au sein de la communauté. Il libère de la tâche de création de Dockerfile pour la création d'image Docker. Pour connaitre le langage utilisé dans le code, le buildpack va chercher des fichiers précis, qui sont propres au langage. package.json dans le cas d'une application Node.js.
Pour permettre à Heroku d'empaqueter et déployer notre application, nous devons fournir les fichiers suivants à la racine de notre projet:
- Procfile: nous permet d'indiquer le type d'application à déployer (web ou worker) et la commande pour démarrer l'application
- package.json: nécessaire pour que le
buildpacksache qu'il s'agit d'une application Node.js
# Exemple Procfile
web: node index.jsÀ ce stade de notre tutoriel, nous avons tout ce qu'il nous faut: une App Heroku, un fichier _Procfile,_notre fichier _package.json_et bien évidemment le code de notre application. Procédons au déploiement.
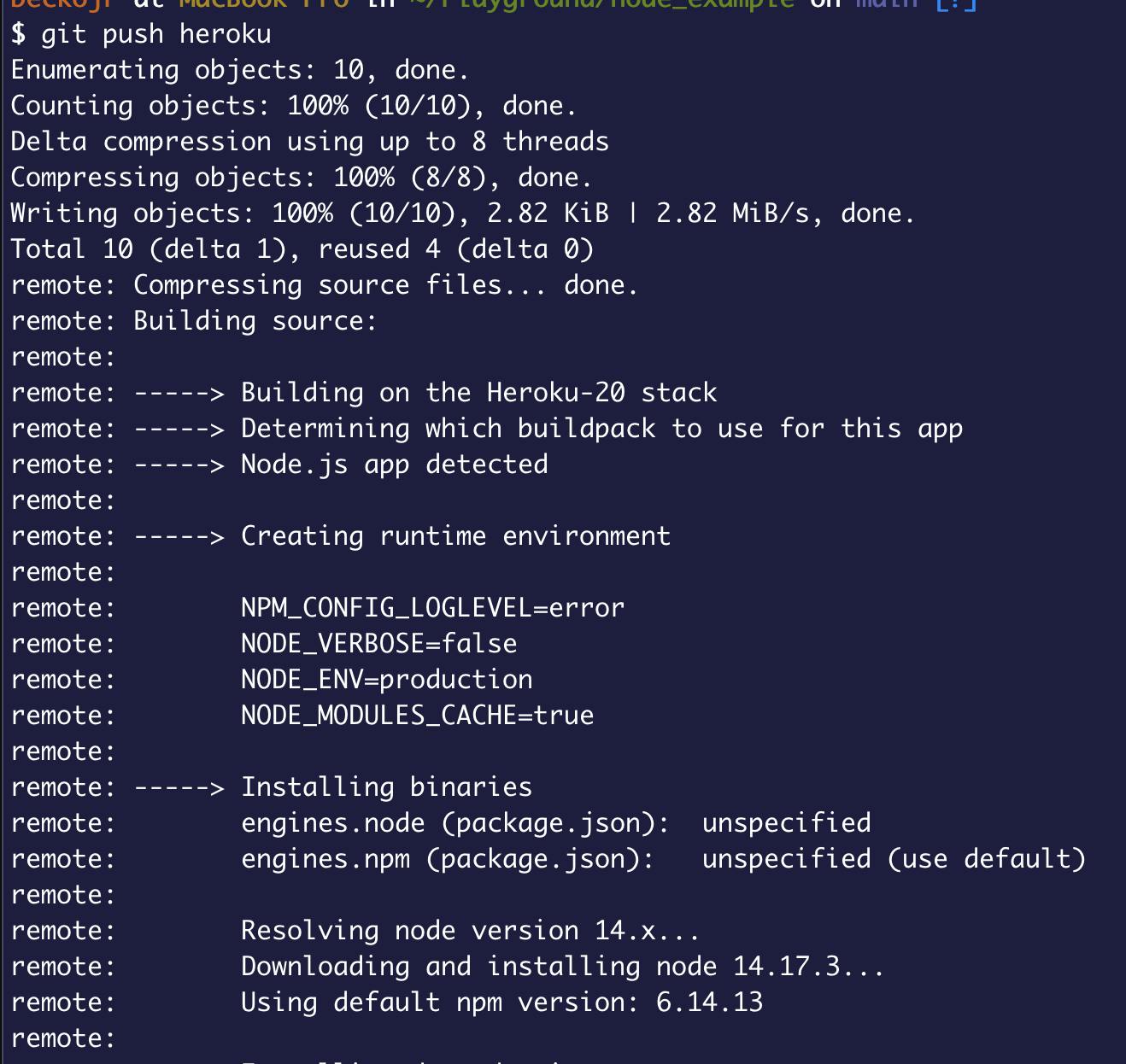
$ git push heroku Figure 7: Déploiement de l'application
Figure 7: Déploiement de l'application
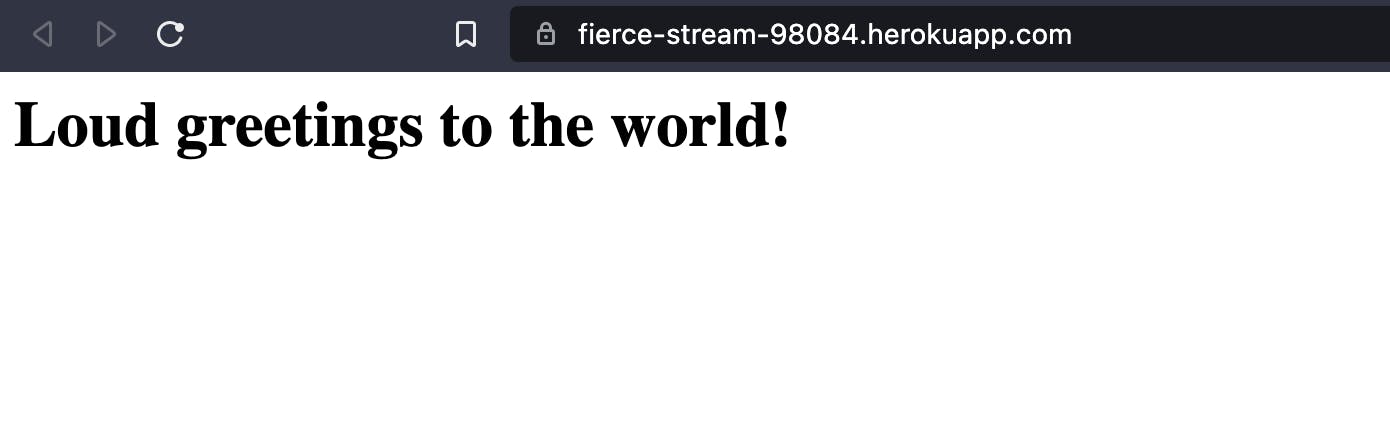
Comme vous pouvez le voir dans la figure 7, une fois notre code mis sur le dépôt distant, le processus d'empaquetage et de déploiement est déclenché automatiquement. À la fin de ce processus, le précédent message par défaut de Heroku laissera place à notre application (figure 8).
 Figure 8: Application d'exemple
Figure 8: Application d'exemple
Conclusion
Dans ce tutoriel nous avons appris à créer une _App_Heroku, vu les méthodes de déploiement sur la plateforme Heroku et déployer notre application à l'aide d'une commande git push. Il faut cependant faire attention à la taille de votre projet. Heroku supporte dépôts allant jusqu'à plus de 600 Mo. Un projet de trop grande taille mettra plus de temps à déployer et le processus peut échouer avant la fin.
Quand vous utilisez Heroku, il est intéressant de faire un tour dans la place de marché de Heroku afin de voir si la fonctionnalité que vous voulez développer n'est pas déjà implémentée par un add-on.
Terminons par cette citation de John Allspaw:
… software is not something you simply build and launch - it's something you operate.
Avant propos de John Allspaw dans Effective devops